For this project I’ve been tasked with developing and designing 2 magazine covers and 3 features based on things about Sheffield. I began by brainstorming names that I thought would attract the public to pick up and read the magazine. Based on the content of the magazine I decided on the name NV, by using only two letters and making my title short it has allowed me to have more freedom typographically. also the meaning of NV could be interpreted differently by all kinds of individuals, so I am putting no boundaries on my marketing audience. Making it diverse and appealing to all.
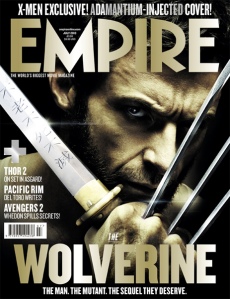
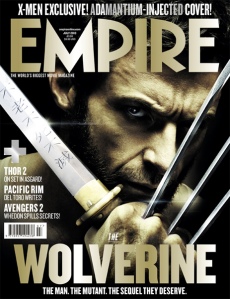
I want my magazine to be based mainly on night life and things such as festivals and club openings and other things of that nature. This means i’ll probably have a very contrasting theme with very vibrant colours on a dark background. (list some magazines that are like this that you may have been inspired from) One magazine that i took inspiration from was Empire magazine. i like the layout of there magazines. They always have the mast head centred at the top of the magazine and then the title of the main film featured towards the bottom also centred but slightly smaller which is a nice use of hierarchy while also keeping the title of both magazine and film separate and clearly visible. The imagery used in the magazine covers really tie the whole thing together with the placement used such as imagery overlapping text to create a sense of depth and how the colours are incorporated into the typography.


The next magazine i looked at was exposed magazine it features news, music, movies, fashion, food&drink and culture, i also like what they do with this cover. Everything is on a slight slant but is also centred like Empire magazine. they have there title at the top of the cover the same as empire but they change the title of the main feature. They place it in the middle of the cover and have other features at the very bottom of the magazine also at a slight slant. They use imagery the same and add depth through the overlapping of type and text but also use banners to distinguish between different features. The overall theme of the magazine is very dark with i couple of light elements to it in the form of type.

This magazine will be marketed to a younger audience around student age, i have made this choice because the majority of people that are out clubbing or that attended festivals are students or young people around student age. this will affect the design of the magazine in the sense that it it will need to feature bands music and events that people of this age bracket would want to attend, see or read about. this will also affect the magazine aestheticly, the magazine will ave a very modern young and fresh look to match audience that may not appreciate old styles of design, i want to keep the magazine looking new and current to match the information provided in it.
Names
Envy (spelt NV)
This is the name ive come up with for my magazine. I’ve chosen these names because they are all related to the clubbing scene in some way. I think am going to go with the name Envy but spell it NV. Ive decided to spell the name NV, i made this spelling choice because it allows me to make the header as big or small as i like n really allows for some creative freedom and overal just looks cleaner and makes for a better logo.

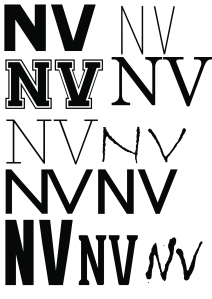
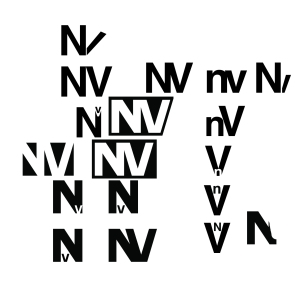
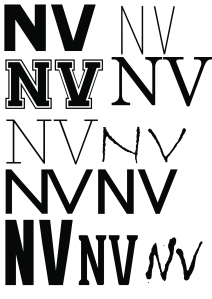
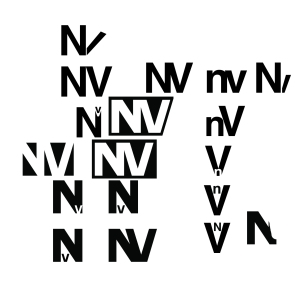
i sampled a few different fonts of various different style even though i had in mind what i wanted from the beginning. i thought it couldn’t hurt to try some unconventional fonts for what i was doing n i might even find something that works really well that maybe i thought wouldn’t. i ended up using ONRAMP which ive never used before but i loved the look of it and the boldness of it worked very well too because of the design being a negative space logo.

i came up with a few different designs for my logo and enjoyed it trying a lot of different designs i didn’t really struggle much finding ideas and thought i came up with a few successful designs. when i made my final design i knew it was the one i was going to run with straight away it just looked clean and professional without being to plain, i could also use it in a few different ways and it work nicely. i really wanted to come up with a negative space kind of design that could be out over an image and the background image would contrast and fill the logo out which will keep the logo fresh for issue to issue because you’ll get multiple colours and textures filling it with different covers. i felt that a design that merged both letters will work best since it is only two letter they’ll cover more space if they are merged together and then make the logo more visible and easier to read. i linked the two letters in different ways to try and add different shapes to the logo and different looks to it but they was only one way the really worked well and stood out from the rest. that was the design that i decided to use and was the simplisted one, i just brought in the kerning until the letters joined ad then put a black box around it all and then selected the letters and punched em out of the box which gave a template of the logo which i could just overlay on images.
The first feature i want is of my cousins band Bear Pit. They are a relatively new band but have done a few gigs and have a few songs out that are good and need some exposure so i want to feature them and take some photography for them and possibly design a logo for them and do some album artwork. Am thinking of black and gold or a black and copper colour theme for this spread with either a very scratched n grungy design or a very clean minimalist design depending on what i do with the logo.



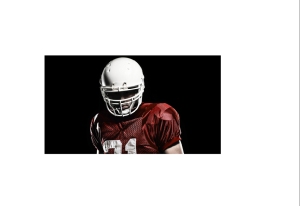
The second thing i want to feature is the opening of Locker Rooms in town. It was an old club that was shut down but then has been reopened and rebranded into a sports bar.’The Locker Room is Sheffield’s biggest sports bar. Situated in the heart of the cities nightlife capital – West Street. Boasting 34 screens, a giant projector, your own personal screen in the booths, English & American pool, table football, ping pong, arcades and much, much more!’For this spread i will probably try to match the sports theme and go for white lines to simulate lines on a football pitch or tennis court ect. I will probably have a dark background with images of the building itself and pictures inside if i can get them. I will focus mainly on the new facilities and any information i can find about the first night how it went, i was also there myself so i can add my own experience of the first night. i will also show any offers that will ongoing in the near future and probably place then in the design as a sort of flyer and that people give to you and maybe even take a picture of someone holding one and put it in the design as if someone is handing it you while your reading the mag.


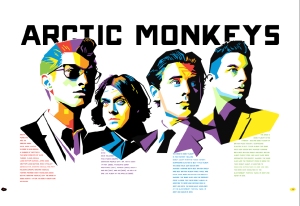
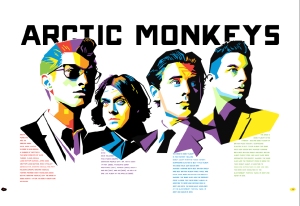
I decided the third thing id feature is Sheffield band Arctic Monkeys ill probably put them on the cover and have a interview with them featured inside. everyone knows them and they are from Sheffield so it kills two birds with one stone.
I started to gather resources for my magazine such as imagery, info, icons and textures for my magazine such as fonts images i looked at layouts lots of different covers and styles of designs so i could come up with a few varying designs and experiment with different techniques.


I tried to use my images as the main theme of the spread and work to the colours already there in the photos i use rather than editing them and forcing them to match a theme i want, i feel it’ll just be more natural and add variety to the spreads. i tried to keep them somewhat symmetrical to keep em balanced but slightly varied things like how many text boxes i used so it doesn’t look bang the same and lazy. i also experimented with having the spreads short n wide to give more of a panorama look n feel to the spread, i feel it works well n looks nice i like the look of it and prefer it but the only problem is its cutting down on your space.







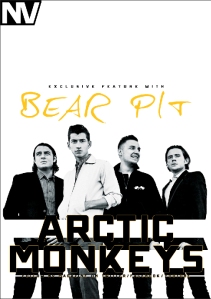
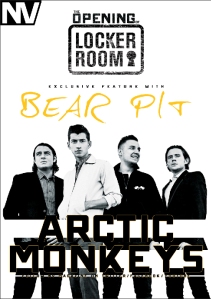
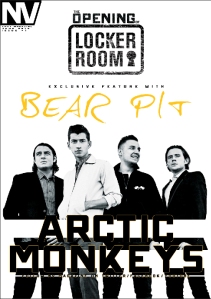
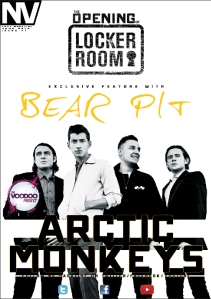
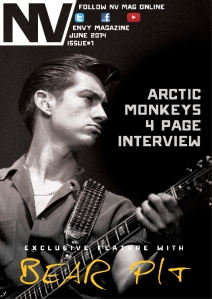
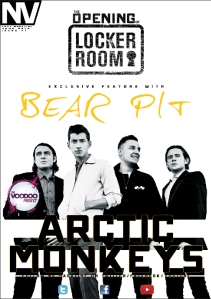
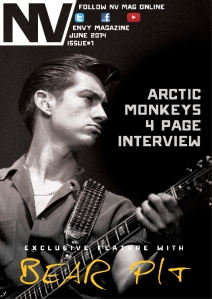
the first thing i did for this cover was bring n my main cover image and find a nice placement for it. i tried the image landscape but it just didn’t fill the whole thing well and was too tall and not wide enough to fit the cover. i then tried the image portrait and t still didn’t fit perfectly so i then decided to just leave a lot of negative space on one side of the cover and id fill this this with text. i then brought in my logo and played with the size a bit until it was visible but didn’t take the focus away form the image, this was the top left hand corner and it fitted nicely because the right hand side is at a slant and just doesn’t work in the right hand corner. i then added text over the Arctic monkeys image for there feature. it didn’t show up well because it was black text on a dark image so i added a gold stroke around the edges of the text to try and separate it from the image below it. this worked to a degree so i added some white bares behind the text that was thick enough to separate it but small enough so it didn’t look like a text box behind it. the next step was to add the Bear Pit text and i just kept this simple and centred above the Arctic monkeys image. i then added the locker rooms logo and text and placed it above the Bear Pit text, this worked ok but it was to squared looking to fit in nicely but i couldn’t find a better placement for it, i tried swapping the Bear Pit text with the Locker Rooms one but it just looked even worse. i moved on to adding little things such as the issue number the month and Envy mag spelt properly under the logo and then finally i added social media icons on the bottom on the cover under everything else.







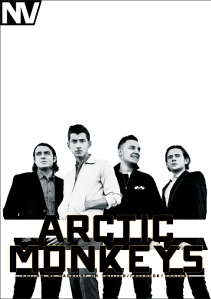
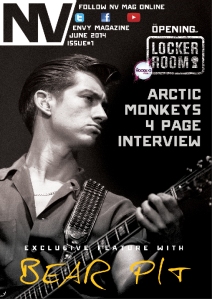
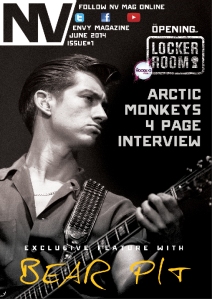
i started this design with an image i found on the internet of the lead singer from Arctic Monkeys, i filled the cover with the image and then edited the image i added some contrast to the image with a curves adjustment and then a unsharp mask to sharpen the image a bit and finally i darkened a few areas where am going to place text to increase the contrast between the off white text and dark grey background. i then brought in my NV logo and for this design i felt white would look best since its going over a very dark image and i placed it in the top left corner same as the previous design except i increased the size a bit, i prefer the size bigger like this i feel it looks better. i then added social media buttons and the magazine info to the right hand side of the logo, i staggered it on the same slant as the logo has to add some consistency and not get rid of the slant that i put there on purpose. i add Arctic Monkeys text and aligned it to the right hand side so it could run off the straight edge f the page. next i placed the Bear Pit text at the very bottom of the image and i used a thin font so i enlarged it quite a bit and spread it across the whole page. i had a nice little space left for the locker rooms logo and text to go in the right hand corner and then i added the voodoo project logo on the side of it . i like this design i feel its balanced nicely and the negative space it filled nicely without being to cluttered or busy.




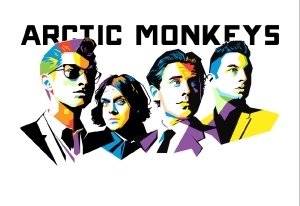
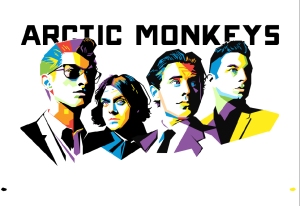
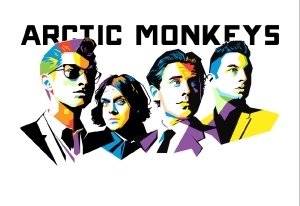
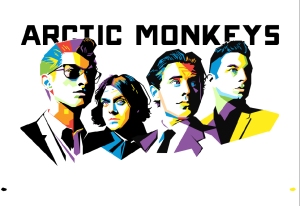
for this spread i found a really nice image online of the Monkeys that has a very nice style to it and i decided to build this spread off of the image which makes it all fit nicely and a lot easier for me because the artist has done most of the work for me. i added a black bold title at the top that i placed behind the image to add some depth but also to keep some negative space at the top of the design. because the some of the image that overlapped is black i added a white stroke about 3 pixels thick around the image to stop the text from merging with it. i added little shape for the page numbers to sit in and just colour picked from the image to keep with the theme of the image used. i then added text into the spread and i wanted the text to run off certain points in the image and like fill in negative spaces in the design to to really make it look like one piece of work. i didn’t know how to use the tool in indesign that did this for you so i manually added spaces where needed and adjusted font size kerning and leading where needed. i then again colour picked from the image the keep the text looking as interesting as the image while keeping in theme. i really liked this spread and felt it was my strongest but the one i spent the least time on, it just worked and flowed really well so i had basically no trouble creating this made i think it was down to me getting a really good foundation with the image i found online.






this spread started with a few boxes placed mirrored on each side and then flipped vertically, this was an interesting concept but didn’t work to well i felt. i then added images the same way mirroring and flipping them and then added a main image centred across the middle. the image didn’t stretch across the whole image so i then added a black box under it and faded the edges so the images just looks like it fades to black on the edges, i liked this and felt it gave a panorama look to it. then i edited the photos i added curves adjustments unsharp masks and then a goldish tint to it the images to hide the low resolution and stretching of them. it would have been better for me to take my own images but time didn’t allow me to. i slotted in the Bear Pit title above the main image in black so it would stand out against the white background i like this so i went for black text throughout and added subtitles and text on the orange boxes in a different font to the title. i didn’t really like this design it just didn’t work and looks rushed and awkward, if i did this again id have spent more time on the placement form the beginning and i think things would have flowed better throughout the spread.






This Locker Rooms spread i wanted to make everything a panorama design so i started with my main image i found online that would be almost centred but placed slightly to the left because of the crease down the middle of the page. the image wasn’t wide enough to fill the whole double page spread so i added again a black bar to the background and the image already had a black background so it fit perfectly so i added a light curves adjustment and an unsharp mask. the image didn’t really need this but i just felt it enhanced it some more. then next thing was to add white boxes, i choose white because it looked like holes in the image which i felt worked better instead of bring a new colour to the design. i then added little lines to split up the text in the box on the left because am going to have features of the club there. after i pit then lines in the text came in and fitted nicely i had a to play with it a little bit to get the spacing even so it didn’t look to cluttered. i then added the Locker Rooms text logo and the voodoo project logo to finish this spread. i liked this spread i think it worked well and i like the negative space, i just feel they be a little to much text in he text boxes.
In conclusion i felt this project went alright i had times where i was excited and full of ideas ad then other times i just couldn’t think of anything and felt flat with my designs and ideas. i think this was because i had alot of stuff going on in m personal life and was either busy or worrying about that instead of concentrating on my work. if i was to do this again i think id be fine and get alot more out of it and have much better out come simple just because my personal life is ok now n i can fully concentrate on my work.